相关文章
微调技术:人工智能领域的神奇钥匙
在人工智能的浪潮中,深度学习技术凭借其强大的数据处理和学习能力,已成为推动科技进步的重要引擎。然而,深度学习模型的训练往往需要大量的数据和计算资源,这在某些特定场景下成为了限制其发展的瓶颈。为了解决这个问题࿰…
建站知识
2025/4/14 9:39:13
Qwen2 阿里最强开源大模型(Qwen2-7B)本地部署、API调用和WebUI对话机器人
阿里巴巴通义千问团队发布了Qwen2系列开源模型,该系列模型包括5个尺寸的预训练和指令微调模型:Qwen2-0.5B、Qwen2-1.5B、Qwen2-7B、Qwen2-57B-A14B以及Qwen2-72B。对比当前最优的开源模型,Qwen2-72B在包括自然语言理解、知识、代码、数学及多…
建站知识
2025/4/14 7:34:25
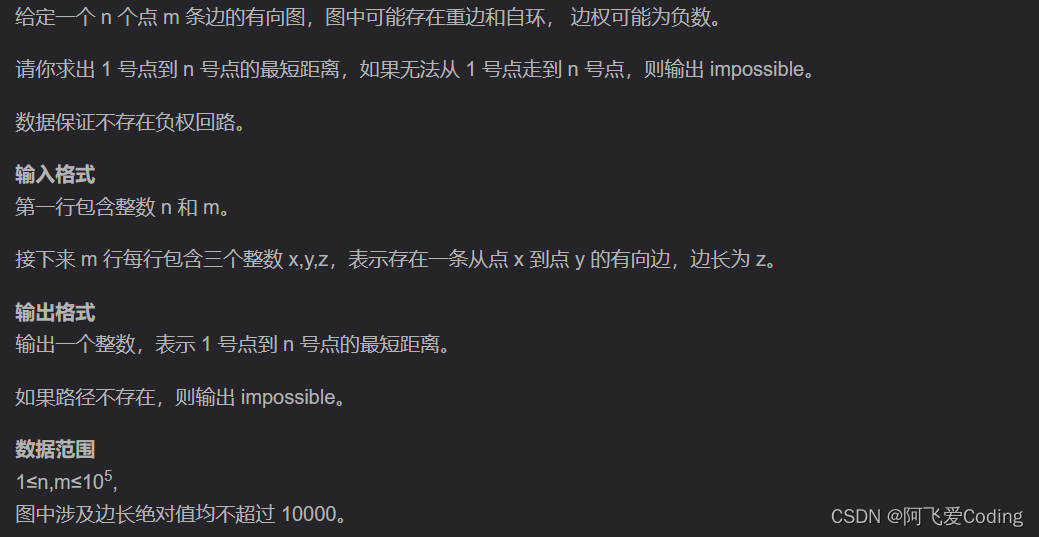
最短路:spfa算法
最短路:spfa算法 题目描述参考代码 题目描述
参考代码
输入示例
3 3
1 2 5
2 3 -3
1 3 4输出示例
2#include <iostream>
#include <cstring>
#inc…
建站知识
2025/4/14 9:39:14
vue3+electron搭建桌面软件
vue3electron开发桌面软件
最近有个小项目, 客户希望像打开 网易云音乐 那么简单的运行起来系统. 前端用 Vue 会比较快一些, 因此决定使用 electron 结合 Vue3 的方式来完成该项目.
然而, 在实施过程中发现没有完整的博客能够记录从创建到打包的流程, 摸索一番之后, 随即梳理…
建站知识
2025/4/14 9:36:08
[深度学习]使用python转换pt并部署yolov10的tensorrt模型封装成类几句完成目标检测加速任务
【简单介绍】
使用Python将YOLOv10模型从PyTorch格式(.pt)转换为TensorRT格式,并通过封装成类来实现目标检测加速任务,是一个高效且实用的流程。以下是该过程的简要介绍:
模型转换: 利用官方提供导出命令…
建站知识
2025/4/14 8:26:32
java多线程临界区介绍
在Java多线程编程中,"临界区"是指一段必须互斥执行的代码区域。当多个线程访问共享资源时,为了防止数据不一致或逻辑错误,需要确保同一时刻只有一个线程可以进入临界区。Java提供了多种机制来实现这一点,例如synchroniz…
建站知识
2025/4/14 9:36:08
Webpack前端打包工具详解
目录 Webpack前端打包工具详解一、Webpack 的作用二、Webpack 的安装和基本使用1. 安装 Webpack2. 创建 Webpack 配置文件3. 运行 Webpack 三、Webpack 核心概念1. 入口(Entry)2. 输出(Output)3. 加载器(Loaders&#…
建站知识
2025/4/8 22:08:33
CSS函数: 实现数据限阈的数字函数
CSS函数中提供了几个比较实用的数字函数,它可以帮助我们实现一定的数学计算功能。常见的数字函数目前提供了五个:calc()、max()、min()和clamp()函数。其基本实现功能如下:
calc():允许在声明 CSS 属性值时执行一些计算。max()&a…
建站知识
2025/4/9 17:54:39

本地部署、API调用和WebUI对话机器人)


![[深度学习]使用python转换pt并部署yolov10的tensorrt模型封装成类几句完成目标检测加速任务](http://pic.002.xiahunao.cn/[深度学习]使用python转换pt并部署yolov10的tensorrt模型封装成类几句完成目标检测加速任务)




